Introduction
Microsoft’s VS code is one of the most popular text/code editors available on the internet. VS Code is an IDE(Integrated Development Environment), We can make it more powerful by using the extensions and it’s very easy to customize.

It comes with emmet pre-built which no other text editor does and it also allows us to tweak into its code so we can even modify its environment variables according to our preferences. It has a large collection of extensions which you can use for your requirement.
Today we are going to look into shortcuts of VS code that will help you to code more effectively.
Keyboard Shortcuts
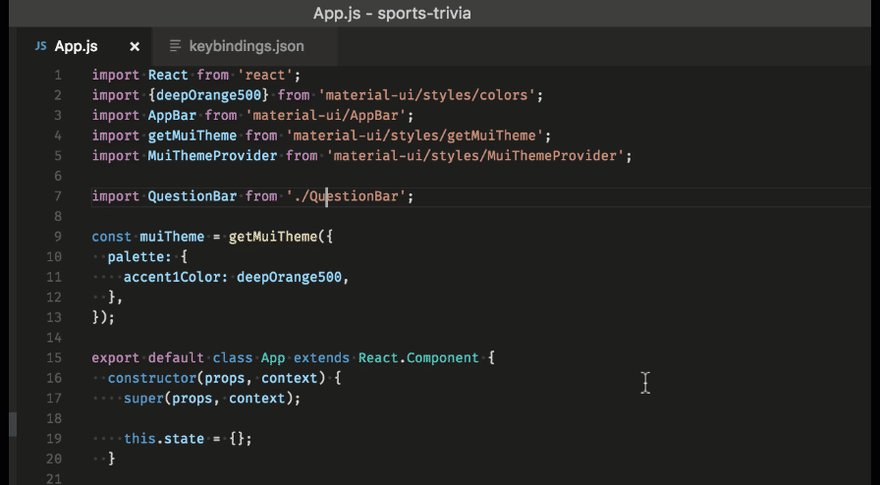
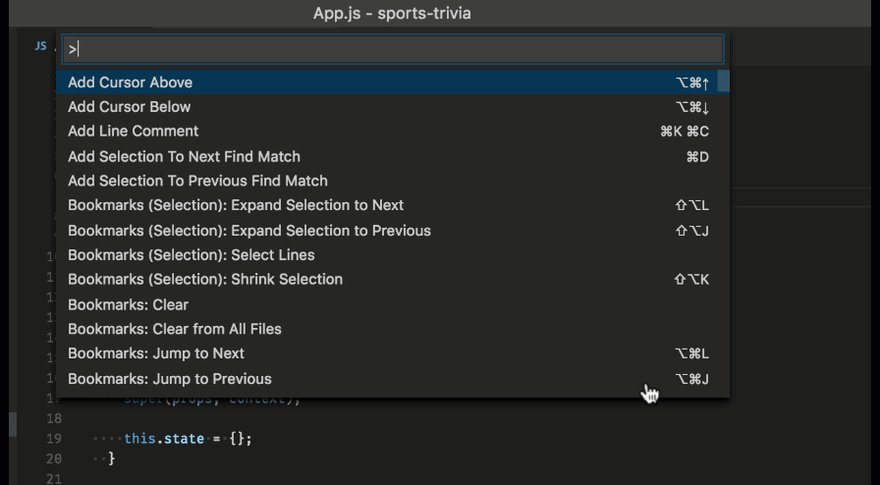
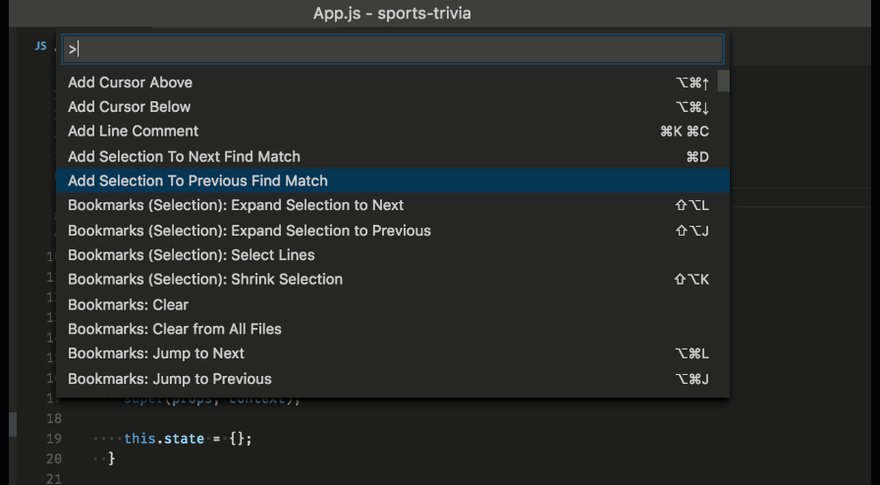
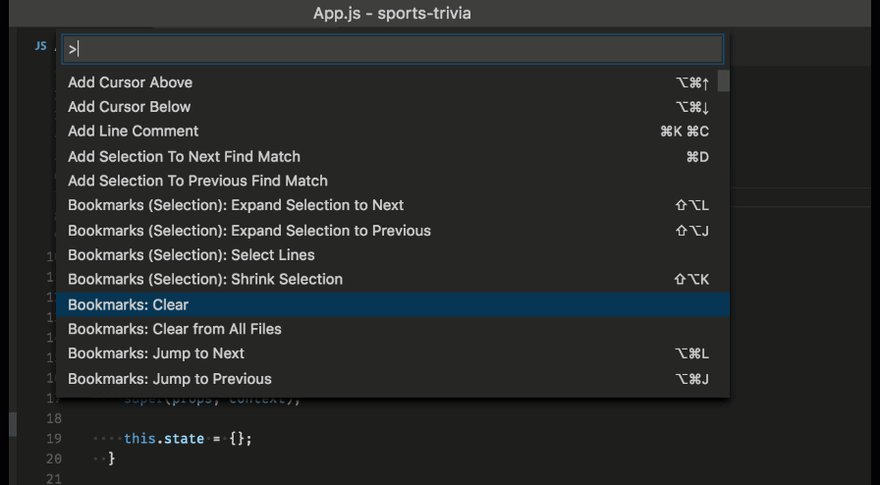
1. Command Palette
- Keyboard Shortcut:
Ctrl+Shift+P - Access all available commands based on your current context.

All of the commands are in the Command Palette with the associated key binding (if it exists). If you forget a keyboard shortcut, use the Command Palette to help you out.
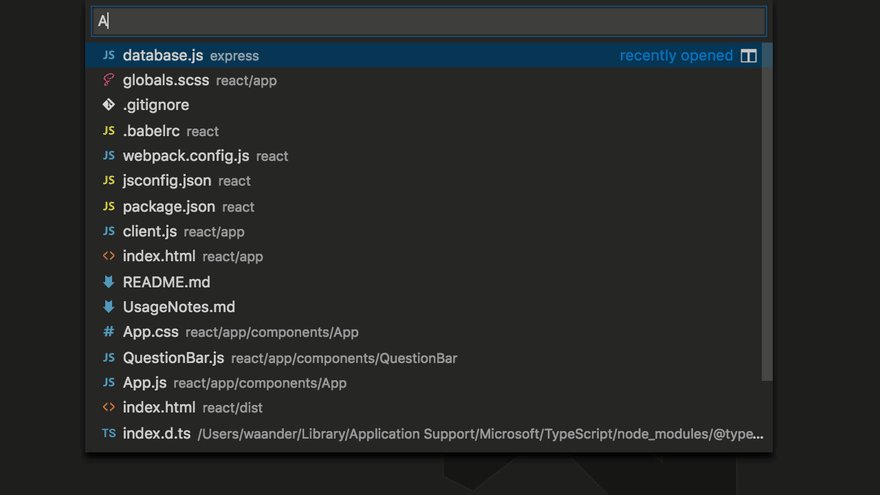
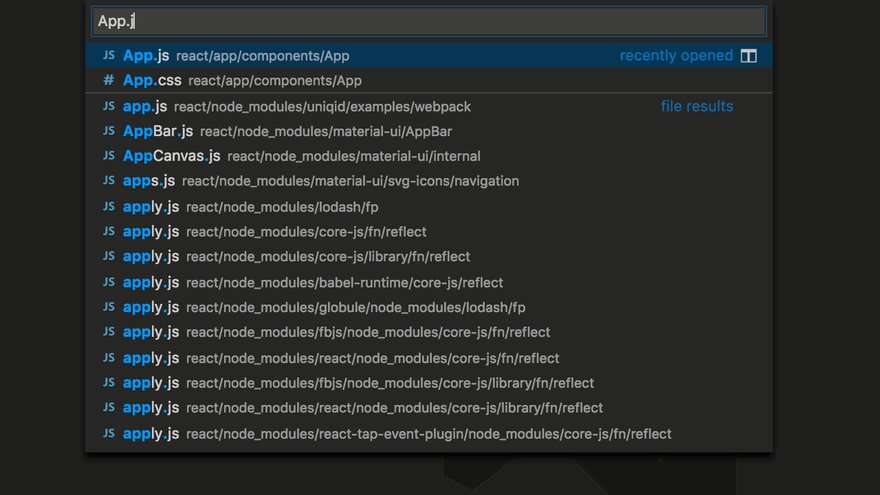
2. Quick Open
- Keyboard Shortcut:
Ctrl+P - Quickly open files.

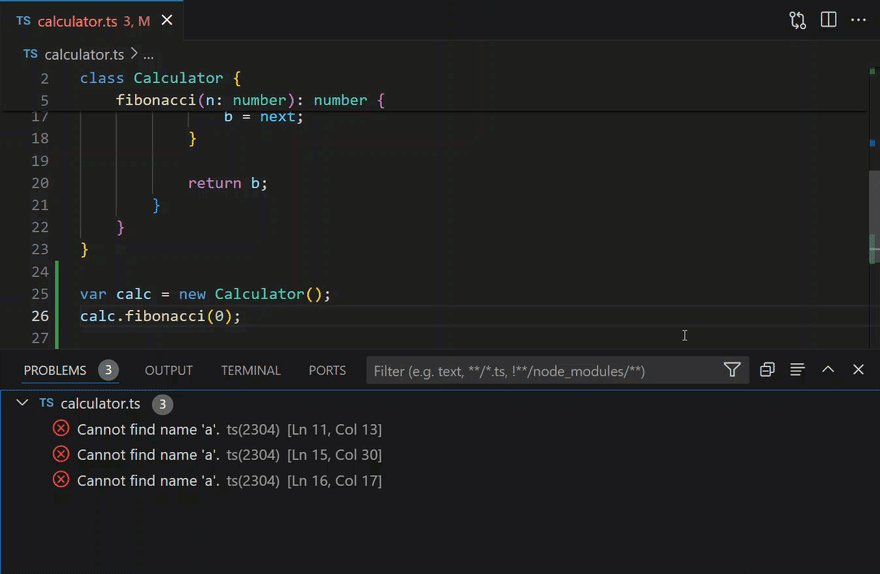
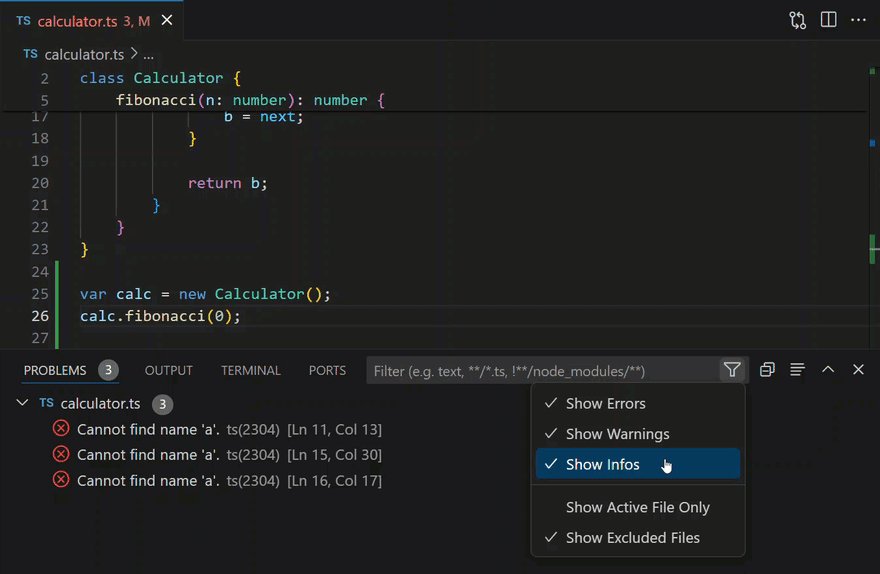
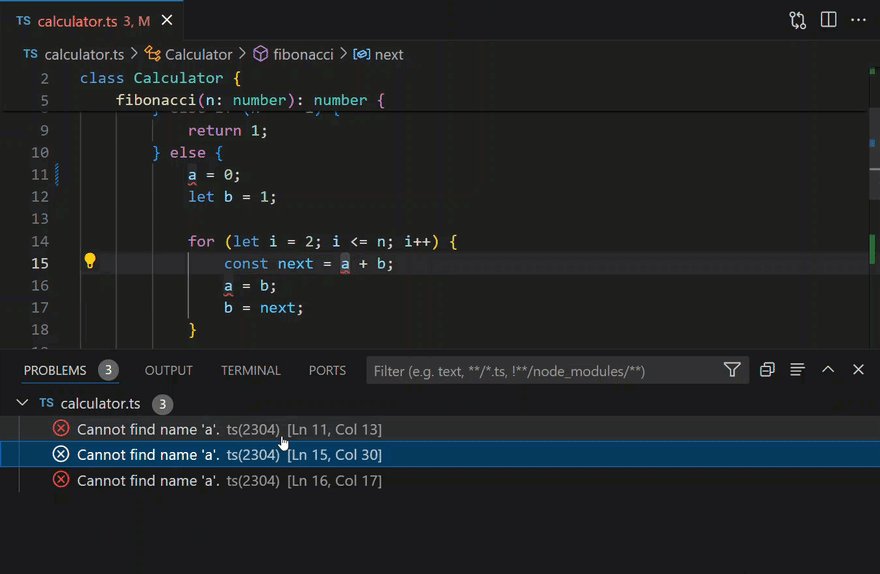
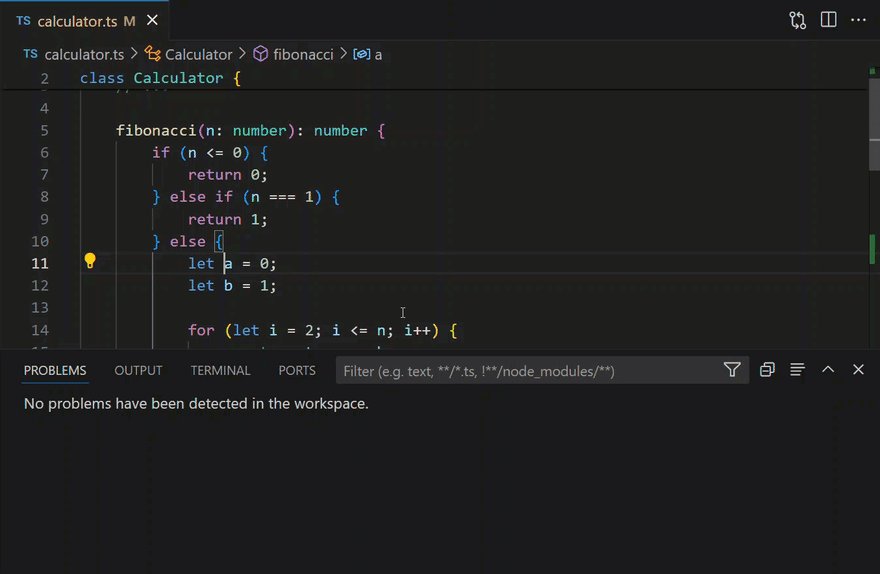
3. Errors and warnings
- Keyboard Shortcut:
Ctrl+Shift+M - Quickly jump to errors and warnings in the project.

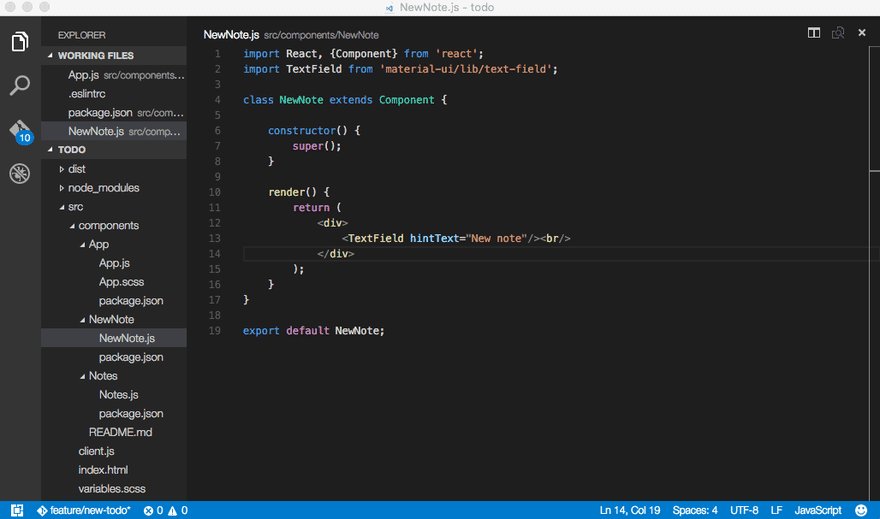
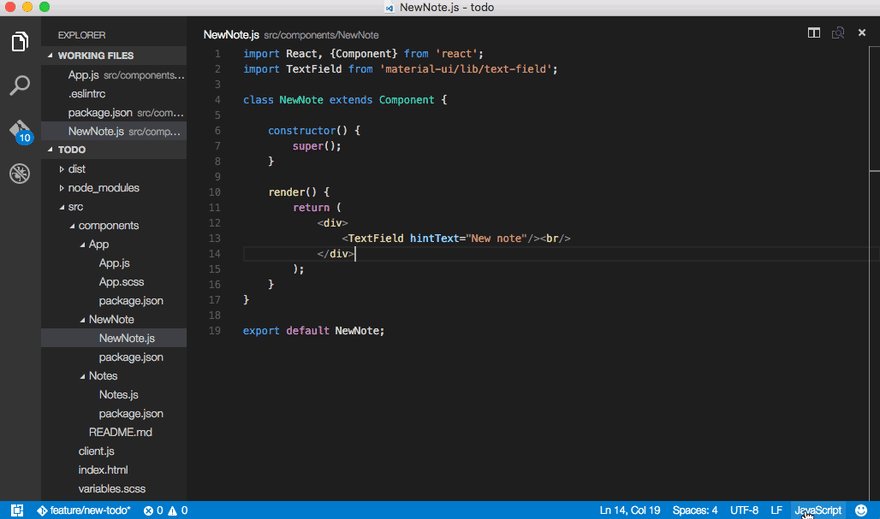
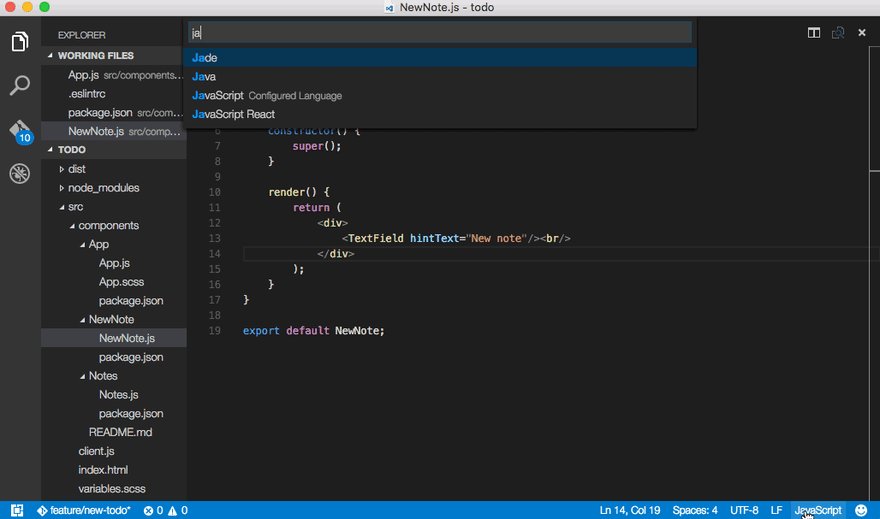
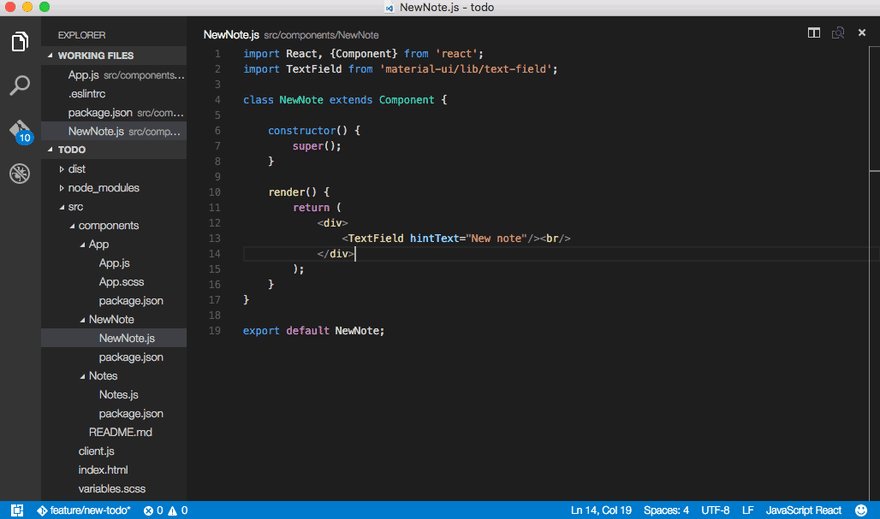
4. Change language mode
- Keyboard Shortcut:
Ctrl+K M - Persist the new language mode for that file type

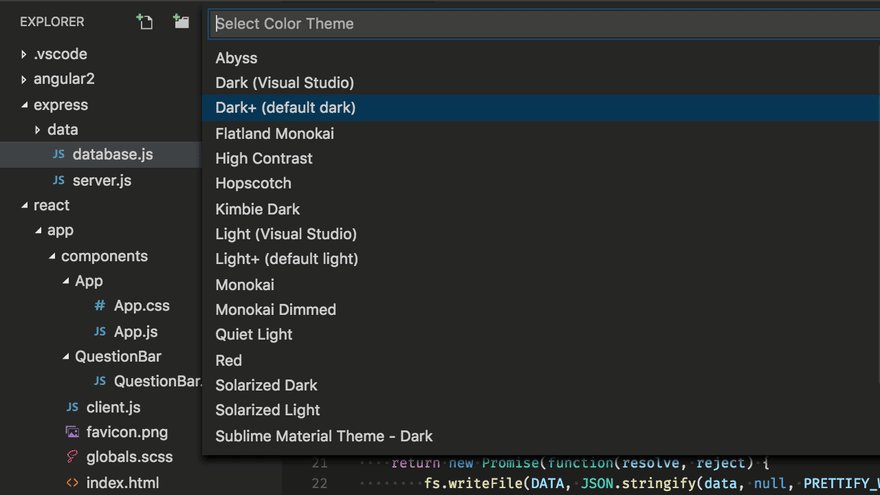
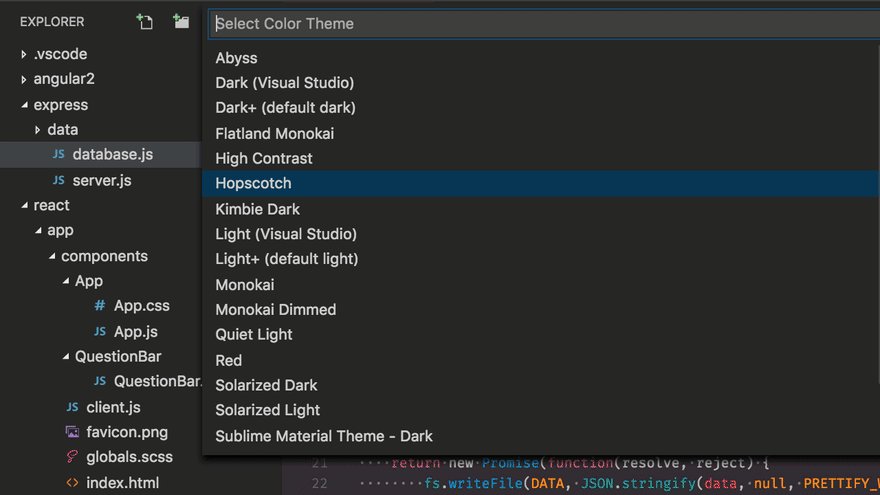
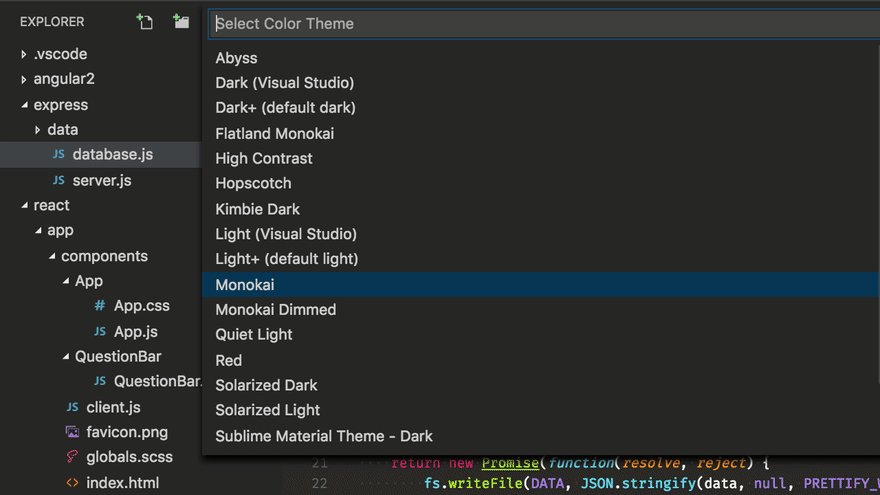
5. Change your theme
- Keyboard Shortcut:
Ctrl+K Ctrl+T - You can install more themes from the VS Code extension Marketplace.

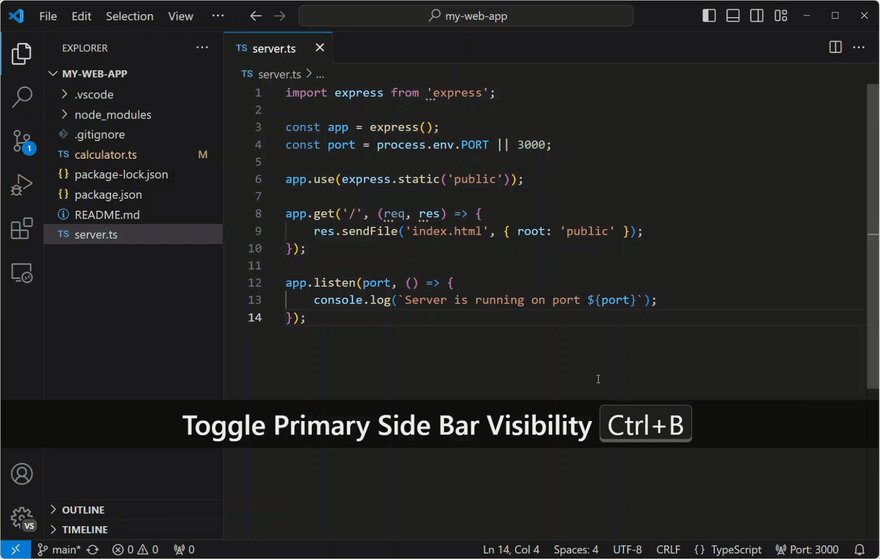
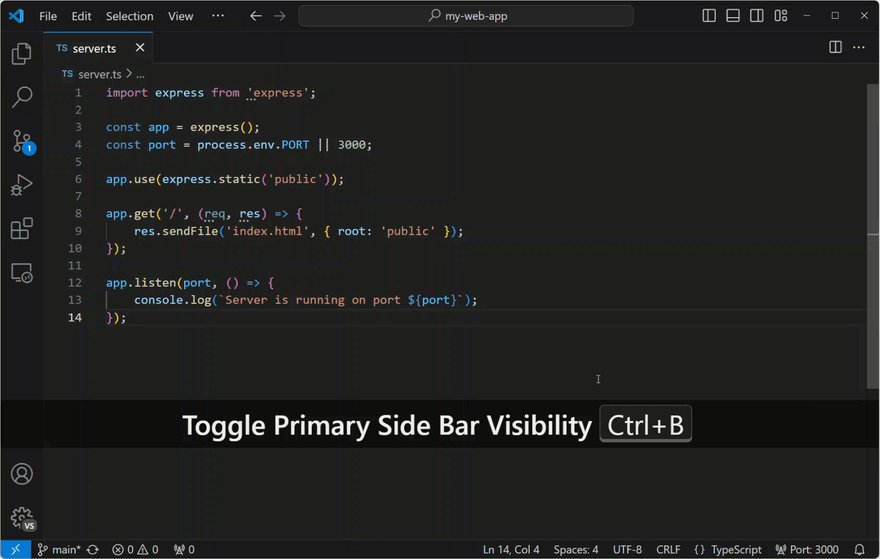
6. Toggle Sidebar
- Keyboard Shortcut:
Ctrl+B - Show and hide the status bar.

7. Zen mod
- Keyboard Shortcut:
Ctrl+K Z - Enter distraction-free Zen mode.

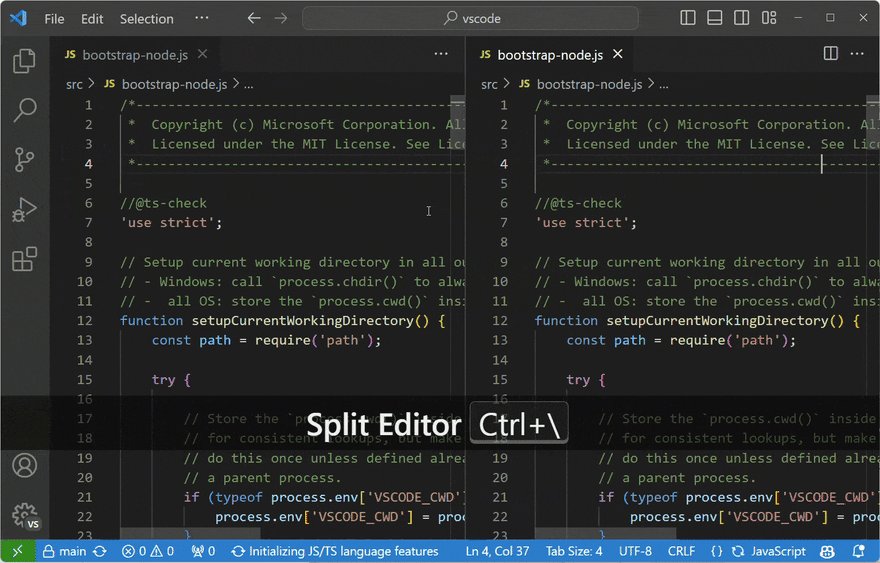
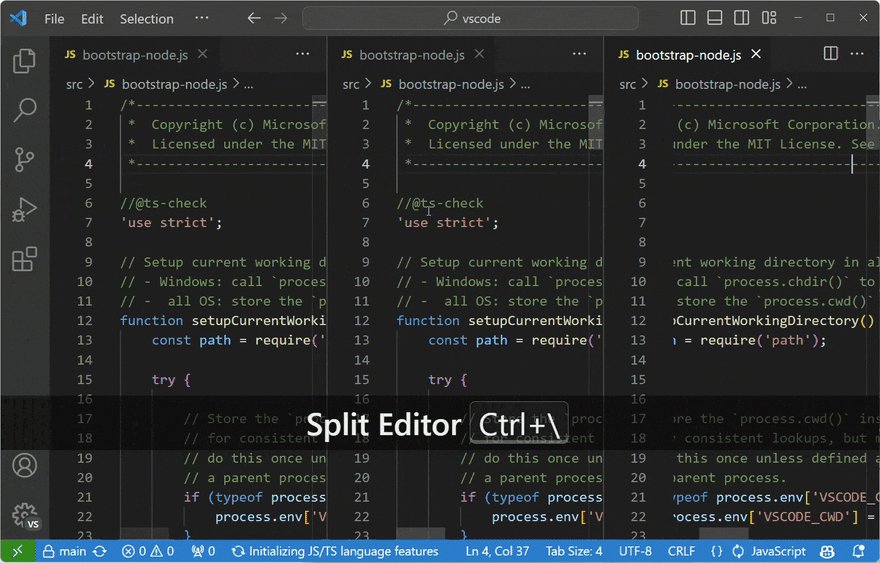
8. Side by side editing
- Keyboard Shortcut:
Ctrl+\ - You can also drag and drop editors to create new editor groups and move editors between groups.

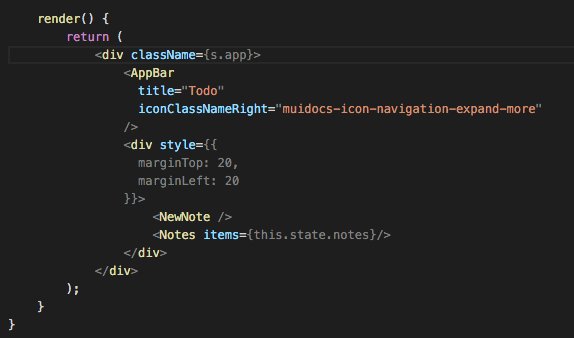
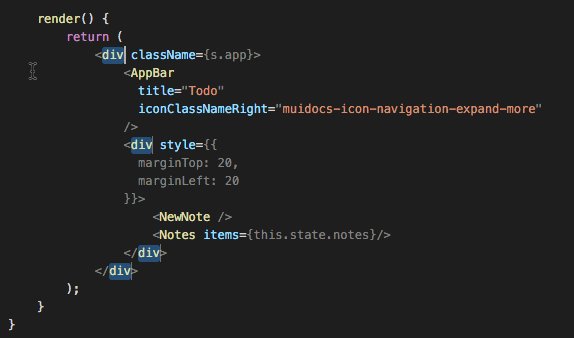
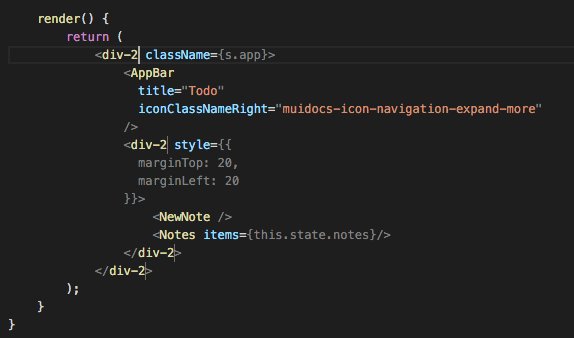
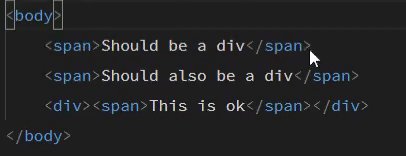
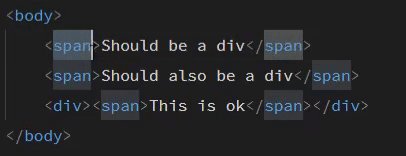
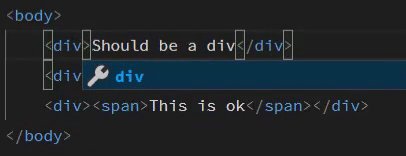
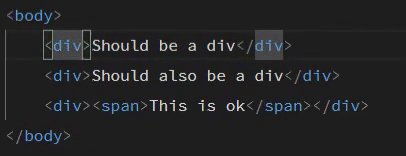
9. All Selection
- Keyboard Shortcut:
Ctrl+Shift+L - You can add additional cursors to all occurrences of the current selection.

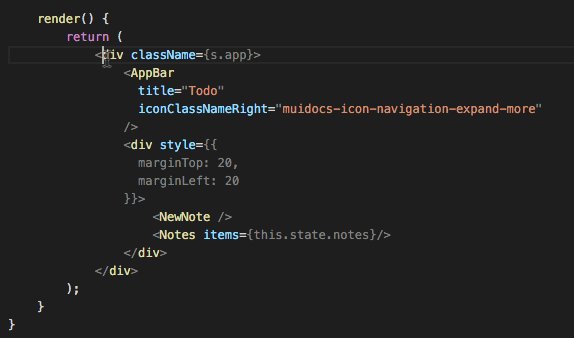
10. Next Selection
- Keyboard Shortcut:
Ctrl+D - This only selects the next occurrence after the one you selected so you can add selections one by one.

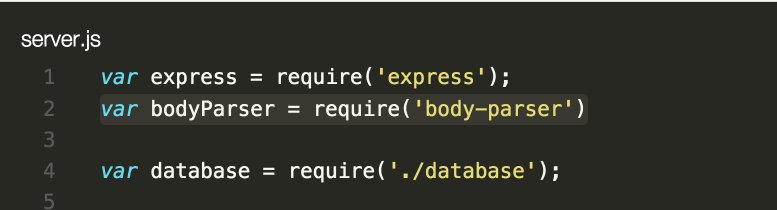
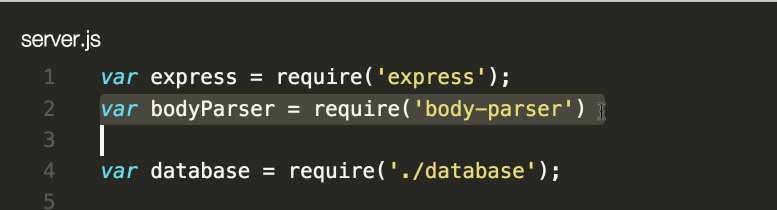
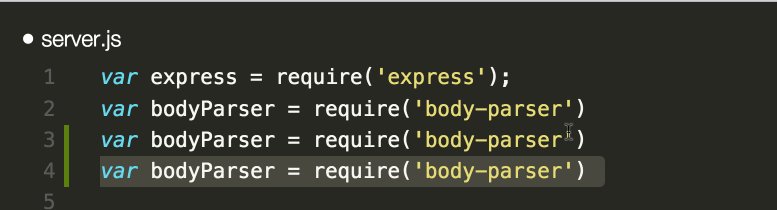
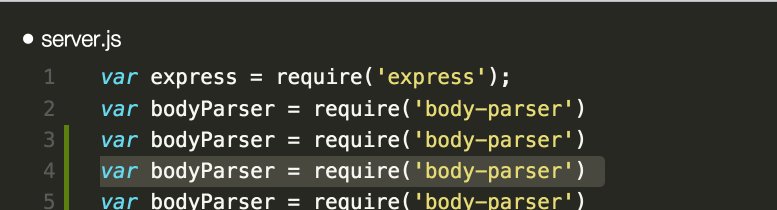
11. Copy line up/ down
- Keyboard Shortcut:
Shift+Alt+UporShift+Alt+Down - Copy the whole line and paste it into the line above or below.

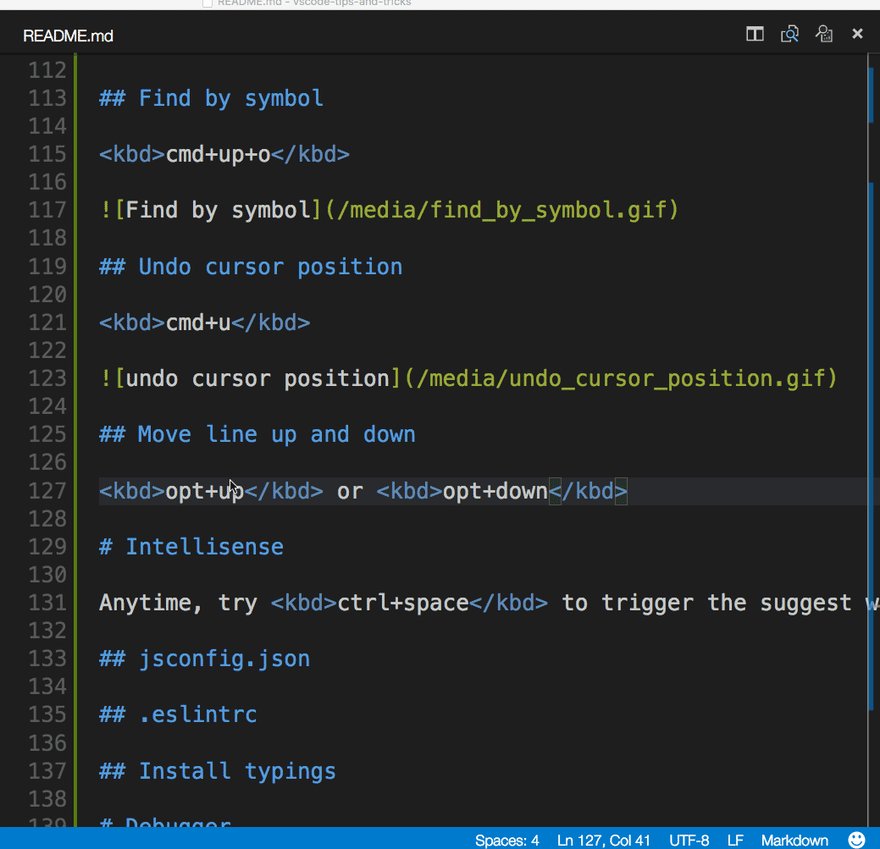
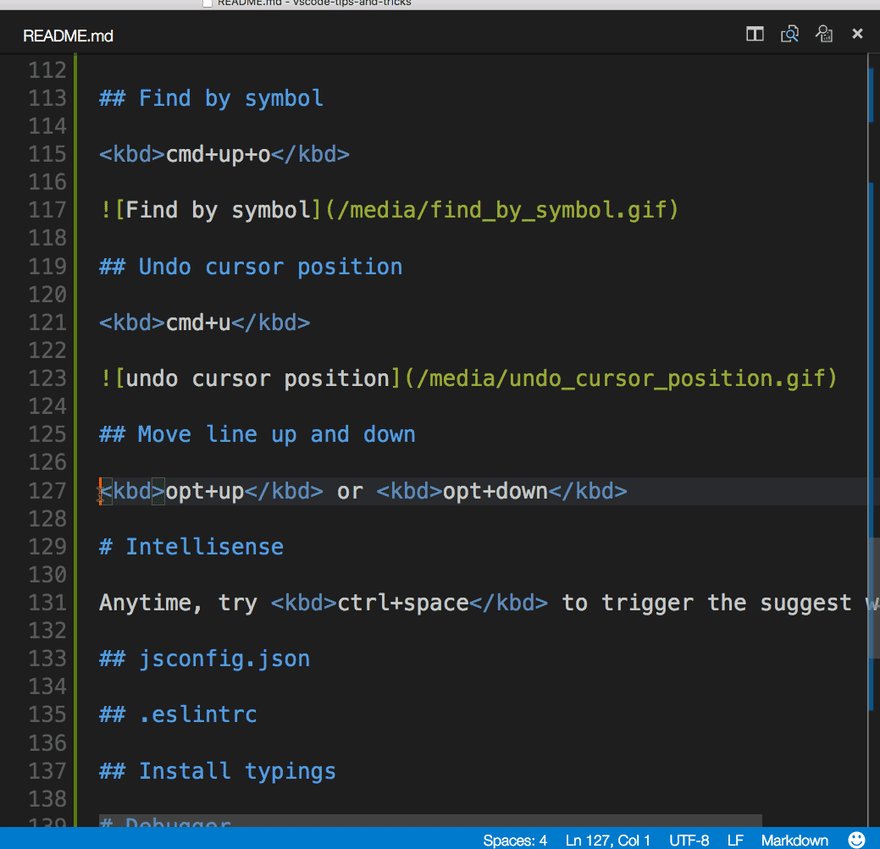
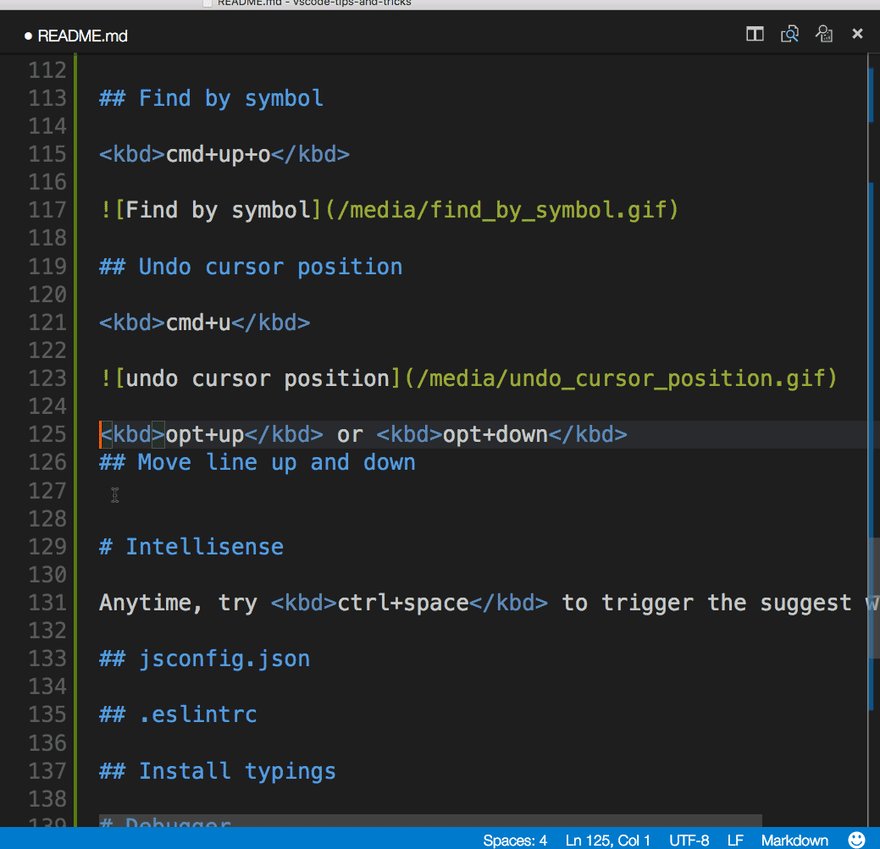
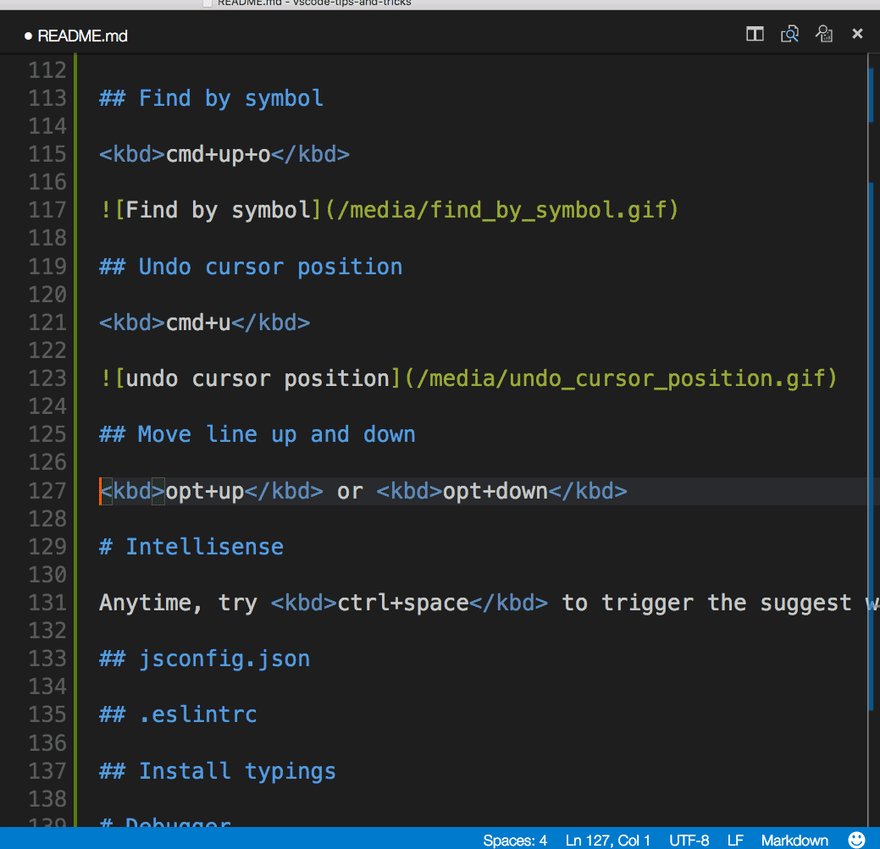
12. Move line up and down
- Keyboard Shortcut:
Alt+UporAlt+Down - Move the whole line above and below as required.

13. Code formatting
- Currently selected source code:
Ctrl+K Ctrl+F - Whole document format:
Shift+Alt+F - Format your untidy code to clean your code for more readability.

14. Open Markdown preview
- Keyboard Shortcut:
Ctrl+Shift+V - See Markdown preview for markdown file.

15. Side by side Markdown edit and preview
- Keyboard Shortcut:
Ctrl+K V - The preview and editor will synchronize with your scrolling in either view.

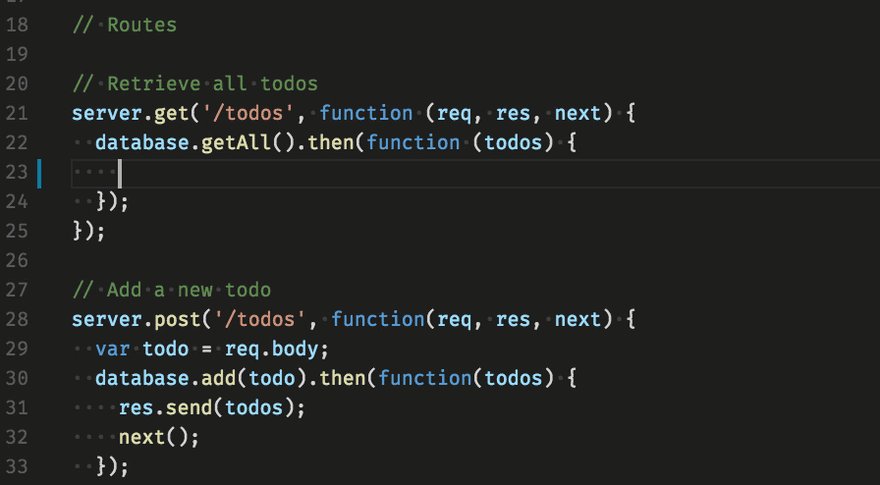
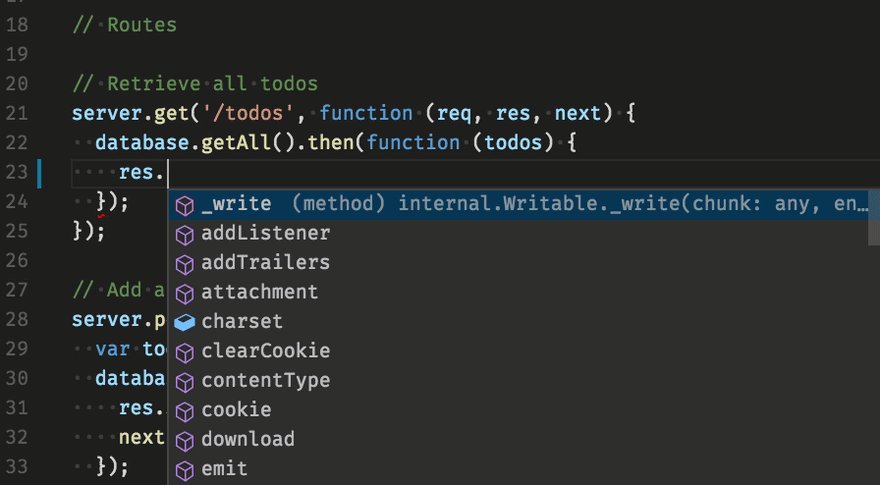
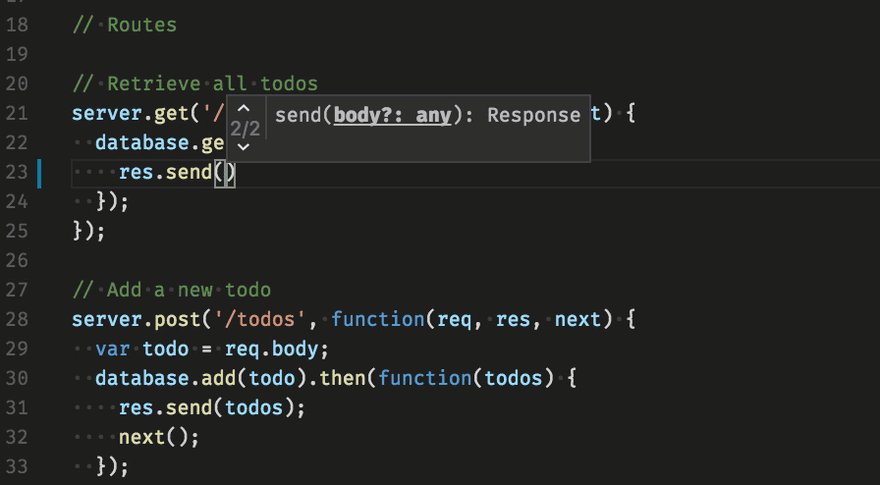
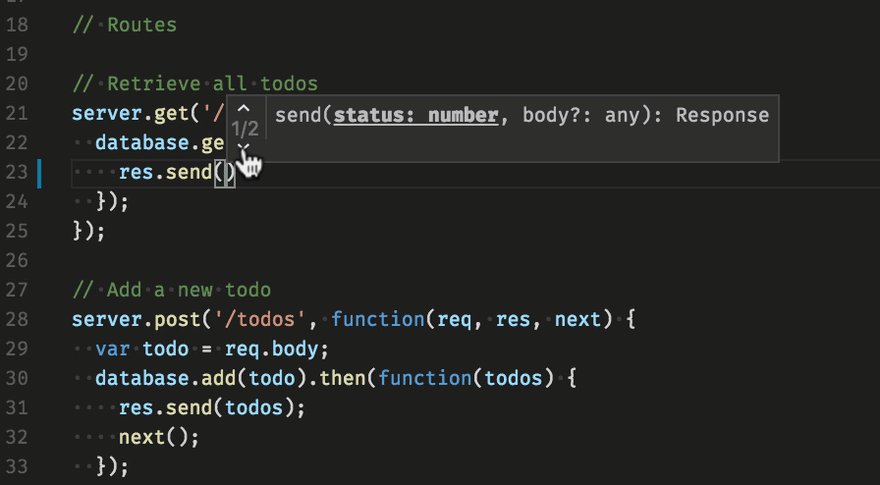
16. IntelliSense
- Keyboard Shortcut:
Ctrl+Space - You can view available methods, parameter hints, short documentation, etc.

🔗 Connect with me:
Currently, on Twitter, I am posting about “How to write and grow blog?”. If you want to write a more effective blog with tips, consider the follow button on Twitter.
With this completing 500 tweets🥳.
Thank you to everyone🤩.
As helping more people, I am going to tweet about writing and growing blog especially technical, in the coming days🔥.
So if you haven’t followed me, please consider🤗.— Suraj Vishwakarma (@surajondev ) May 17, 2021
Last Note
I hope this post will help you write code effectively. Thank you for reading the post.
