Introduction
Here we are with another curated list of developer tools. I haven’t published such articles that explore different tools for developers recently. Feels like publishing such an article.
So, here we are going to look into some of the tools that can help you in your coding workflow.
The tools range from terminal to text editor and much more.
FocusGuard
Block Websites and Focus Mode

It is a distraction-blocking chrome extension to help you in enhancing your productivity. It does this by blocking sites that you do not want to visit while coding. You can customize focus time to block sites while also can set break time.
You can customize it further to make it difficult to pause and stop while in focus mode. All this contributes to efficient productivity of developers.
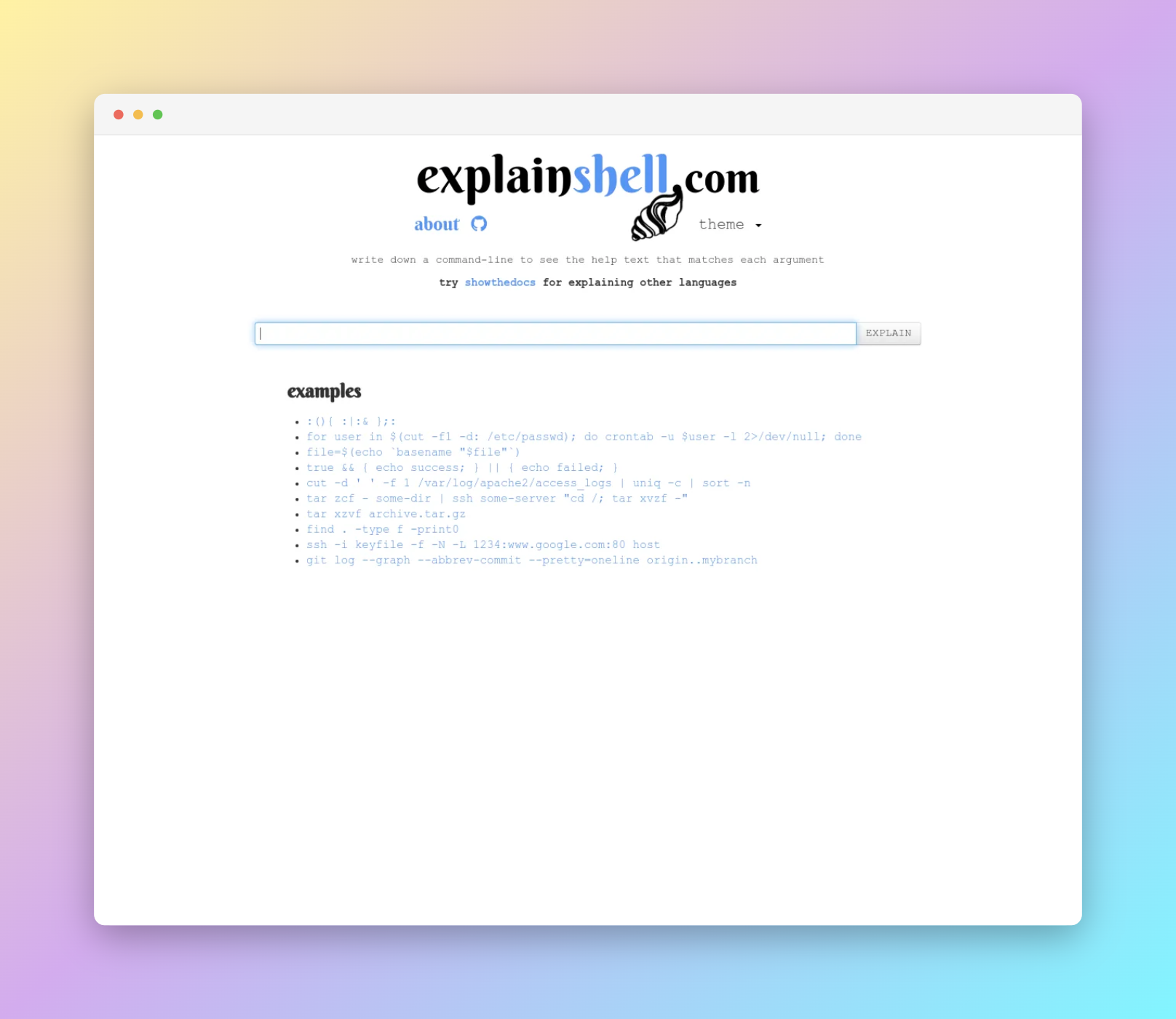
Explainshell
Write down a command-line to see the help text that matches each argument

It is a web application that helps to understand the command line arguments. It takes the command and displays the relevant data about the command to you. It can also help you in understanding the commands that you use.
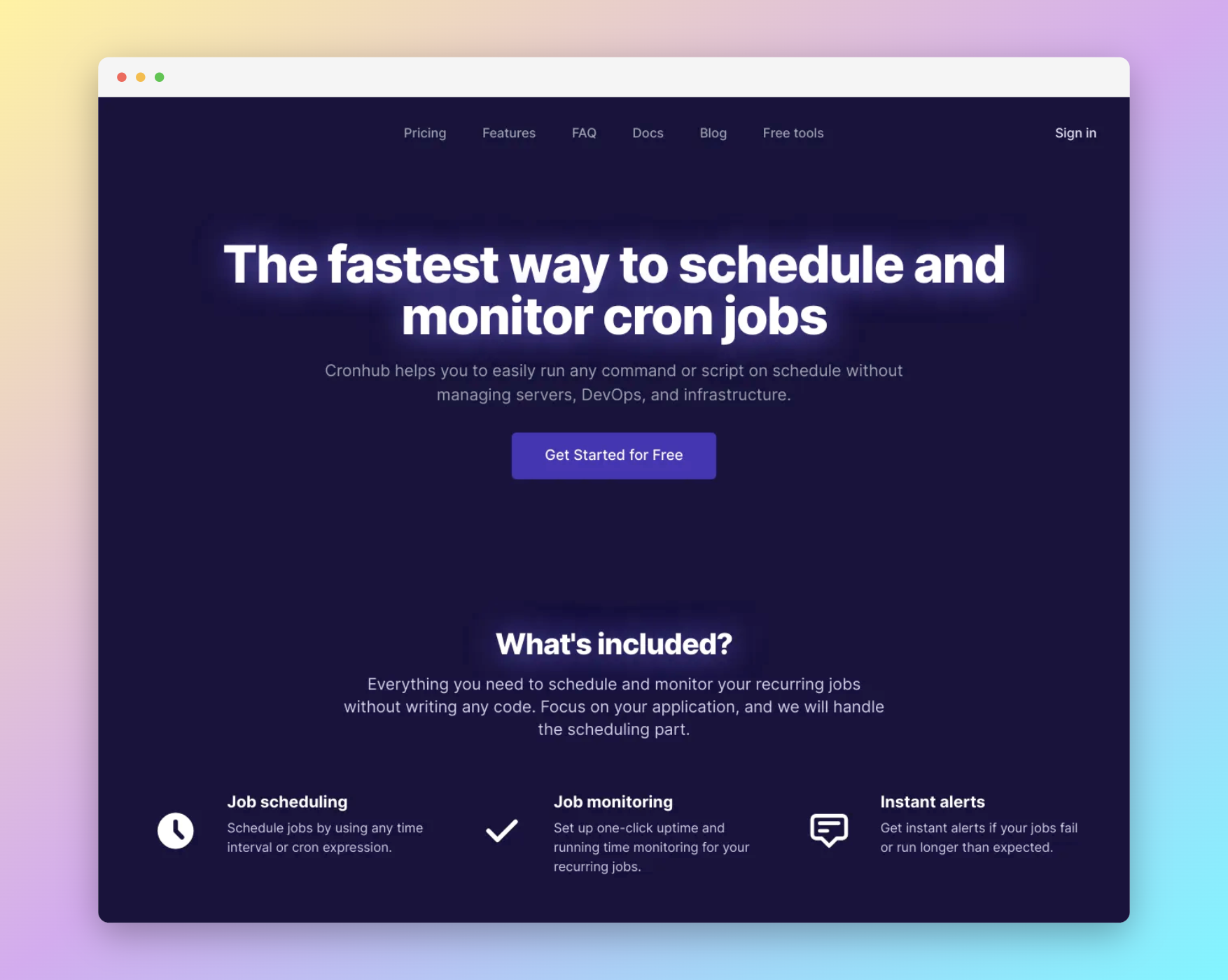
CronHub
Cronhub helps you to easily run any command or script on schedule without managing servers, DevOps, and infrastructure.

Cron jobs are tasks that are scheduled to run regularly such as any function to regularly fetch data. CronHub can help you in managing the cron jobs. It can help you in creating, editing dn deleting cron jobs.
It includes support of the following:
- Job scheduling
- Job monitoring
- Instant alerts
- Metri insights
- Access to logs
It provides you with a dashboard to track the status of each job.
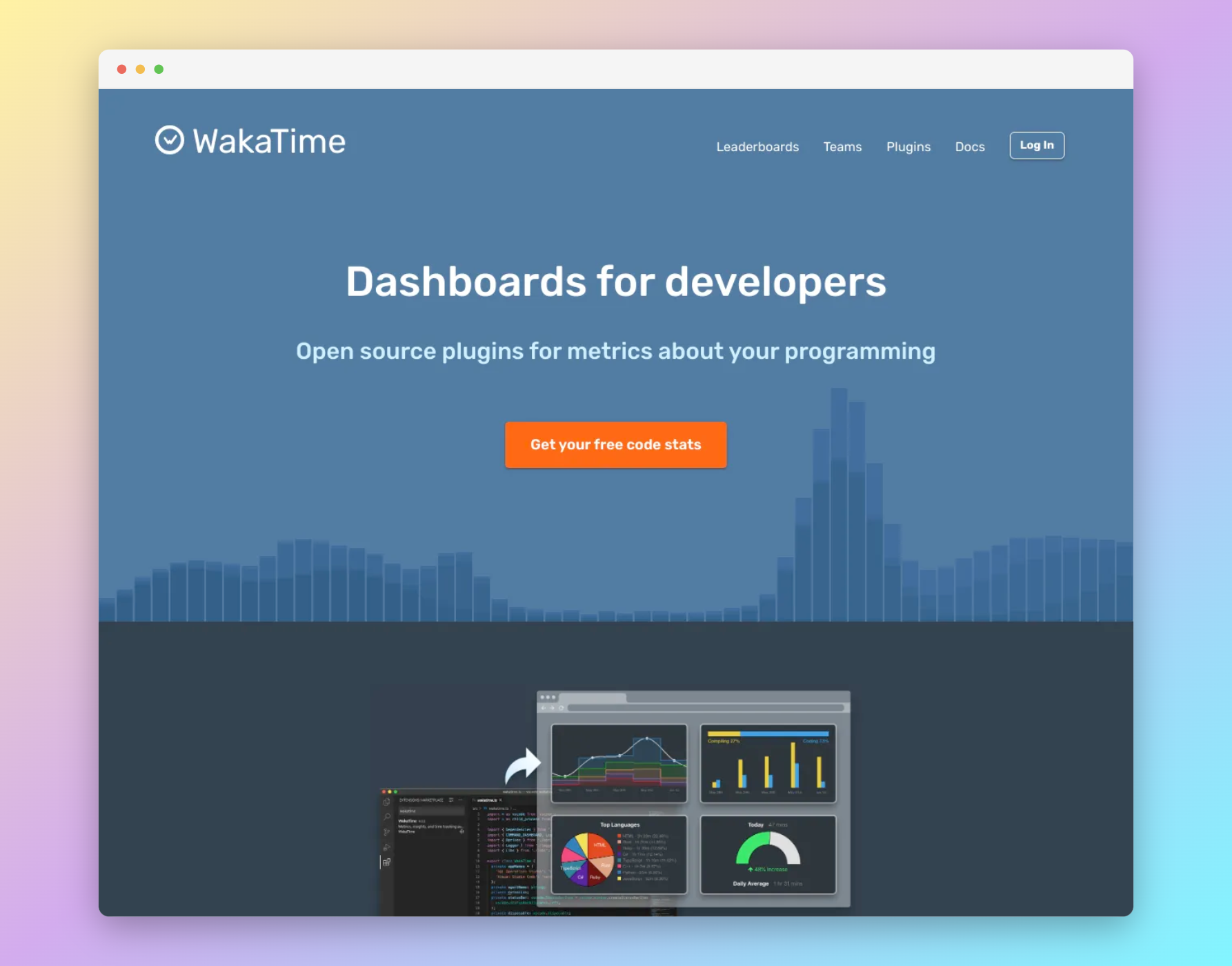
WakaTime
Open source plugins for metrics about your programming

It is a tool that can help you in tracking your coding time. Knowing coding time can help you in understanding how you spend your time while coding. It can also help you in identifying areas where you can be more efficient and productive.
Here are some of those features:
- View time allocation per project, file, or feature.
- Analyze time distribution between meetings and coding.
- Detect bottlenecks in the codebase.
- Engage in friendly competition with leaderboards and set achievable goals.
[The Odin Project]()
Our full stack curriculum is free and supported by a passionate open source community.

It is a free, open-source curriculum that teaches web development. The lessons are in the small article format divided into chapters. At the end of each topic, you will have assignments too.
There are various programming languages and frameworks to learn. Here are a few of them:
- JavaScript
- React
- Ruby
- Ruby on Rails
- Database
Connect With Me
Let’s connect and stay informed on all things tech, innovation, and beyond! 🚀
Conclusion
We have explored some of the developer’s tools that can significantly help you in boosting your workflow and knowledge. I hope you will try to integrate these tools in your workflow.
I hope this article has helped you in finding some awesome tools. Thanks for reading the article.
